320x100
크롤링을 하기 전엔 웹 페이지에 대해 알아야 합니다.
웹 페이지는 HTML을 기반으로 되어있습니다.
HTML은 HyperText Markup Language로 마크로 둘러쌓인 언어라는 뜻입니다. 즉, 웹 페이지를 만들 때 쓰는 언어입니다.
페이지에서 F12 버튼을 클릭한다면, 개발자 도구 창을 볼 수 있습니다.

이 코드들이 바로 HTML입니다. HTML이라는 문서를 통해 우리는 웹페이지의 구조를 파악할 수 있고, 이를 이용하여 원하는 데이터가 웹 페이지의 어디에 위치해 있는지 파악하여 수집하는 것이 크롤링의 핵심입니다.
HTML 태그
HTML에 있는 각각의 구성 요소는 마크의 역할을 하는 '태그'로 감싸져 있습니다.
<태그>내용</태그>시작과 끝이 하나의 쌍으로 구성되어 있고, 그 사이에 내용이 포함됩니다.
HTML 태그 확인
HTML 창의 좌측 상단에 있는 버튼을 누르고 '트렌드 쇼핑' 마우스 커서를 올려두면 아래 사진의 문구가 나타냅니다.

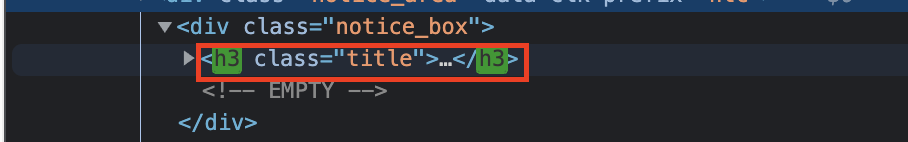
select 버튼을 통해 여러 부분을 클릭하다 보면 h3가 나올 거에요

h3는 title의 HTML 태그 입니다.
뒷 부분은 다음 글에서 알려드리겠습니다.

클릭을 해보시면 아래 요소를 직접 볼 수 있습니다.

웹 페이지의 HTML 구조




위에 사진대로 살펴보면 다음과 같은 HTML 구조로 되어있습니다.

- 빨간색 : ul
- 주황색: li
- 초록색: a
웹 페이지에서 데이터의 태그를 파악하는것은 어느정도 확인하였고, 다음 글에서는 선택자에 관해 알아보겠습니다.
320x100
320x100
'빅데이터 관련 자료 > Crawling' 카테고리의 다른 글
| (이해하기 쉽게 설명) HTML 기초, 파이썬 크롤링 선택자 - 2, id 와 class (0) | 2022.02.02 |
|---|---|
| (이해하기 쉽게 설명) HTML 기초, 파이썬 크롤링 선택자 - 1 (0) | 2022.02.01 |
| (이해하기 쉽게 설명) HTML 기초, 라이브러리와 크롤링 준비 (0) | 2022.01.29 |
| 크롤링은 종류 (0) | 2022.01.23 |
| 크롤링(Crawling)이란? (0) | 2022.01.22 |